眼镜业ERP软件开发

 保证金5,500高新技术企业
保证金5,500高新技术企业 科技型中小企业芝麻企业信用优秀
科技型中小企业芝麻企业信用优秀 在前期系统不完善的情况下,为该客户定制开发全新界面及升级不完善的功能。
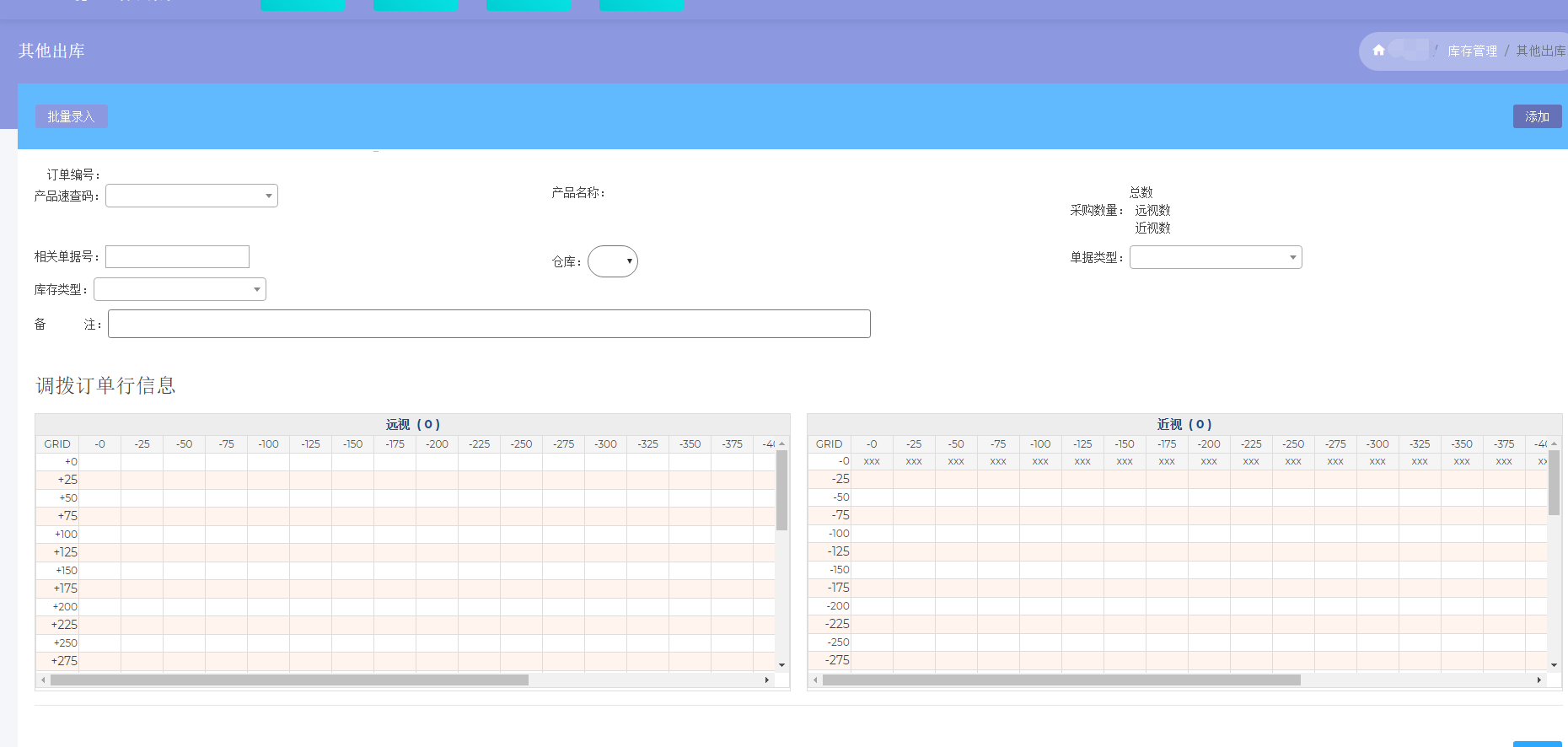
对眼镜的售前售后的管理,对于客户的订单销售,对商品的订单录入,对某些商品的验光记录操作,售前加工。保存会员信息、商品的入库、出库、商品库存。对商品统计已经各种功能操作。
相关技术特点 前后端分离的例子就是SPA(Single-page application),所有用到的展现数据都是后端通过异步接口(AJAX/JSO**)的方式提供的,前端只管展现。 从某种意义上来说,SPA确实做到了前后端分离,但这种方式存在两个问题: WEB服务中,SPA类占的比例很少。很多场景下还有同步/同步+异步混合的模式,SPA不能作为一种通用的解决方案。
SPA式的前后端分离,是从物理层做区分(认为只要是客户端的就是前端,服务器端的就是后端),这种分法已经无法满足我们前后端分离的需求,我们认为从职责上划分才能满足目前我们的使用场景: 前后端分离: 前端:整个页面显示以及页面的交互逻辑。用ajax作为交互 后端:提供api接口,利用redis保存session,与数据库交互。 流程: 客户端(浏览器)向ajax请求页面交互。 ajax向后端(这里用C#)请求。C#在发送请求到数据库。 C#返回结果给ajax。ajax返回页面,提供数据。 不分离的优点是敏捷开发,速度快,可以节省成本,前端和后端一个人独立搞定,这种开发往往是单一的一个项目。 相对的,使用接口式开发,做前后端分离,往往是多个项目组成的一个大项目。 例如微信端和app,pc端共同组成一个项目,为了数据库层的代码服用,统一把所有的接口****,作为一个webservice项目。这种开发,项目大,周期长,需要团队协作。 语言环境 浏览器:建议兼容IE10; 开发环境:VS 2017 数据库:sql 2017 语言:C#




做类似项目,预计需要多长时间?
能发我几个类似案例吗?
可以提供定制服务吗?
做跟案例类似的项目,会不会侵权?
能发一份你们公司的介绍吗?