高级感排版创意网页设计
1.市场背景:
在当今的互联网环境中,用户对网页设计的要求越来越高,他们不仅需要信息的快速获取,还追求视觉和感官上的享受。一个具有高级感的网页设计能够满足这些需求,为用户提供一个愉悦的浏览体验。
2.设计趋势:
近年来,设计界越来越重视简约主义和功能性的结合。高级感的排版设计不仅仅是视觉上的享受,更是对用户体验的深刻理解。设计师们通过使用高质量的图像、合理的空间布局、以及富有创意的字体选择,创造出既简洁又不失深度的网页设计。
3.技术实现:
高级感的网页设计往往需要先进的技术支持。响应式设计确保网页在不同设备上都能保持良好的显示效果;动态效果和交互设计增加了网页的吸引力。
4.用户需求:
用户是网页设计的中心。了解用户的需求和偏好,是设计一个成功网页的前提。高级感的排版设计需要考虑到用户的浏览习惯、信息获取方式以及审美偏好,从而设计出既符合用户期待又具有品牌特色的网页。
5.品牌价值:
网页设计不仅仅是一个技术活,更是品牌价值的体现。一个具有高级感的网页设计能够传达出品牌的专业性和高端形象,增强用户对品牌的信任感和忠诚度。
6.案例分析:
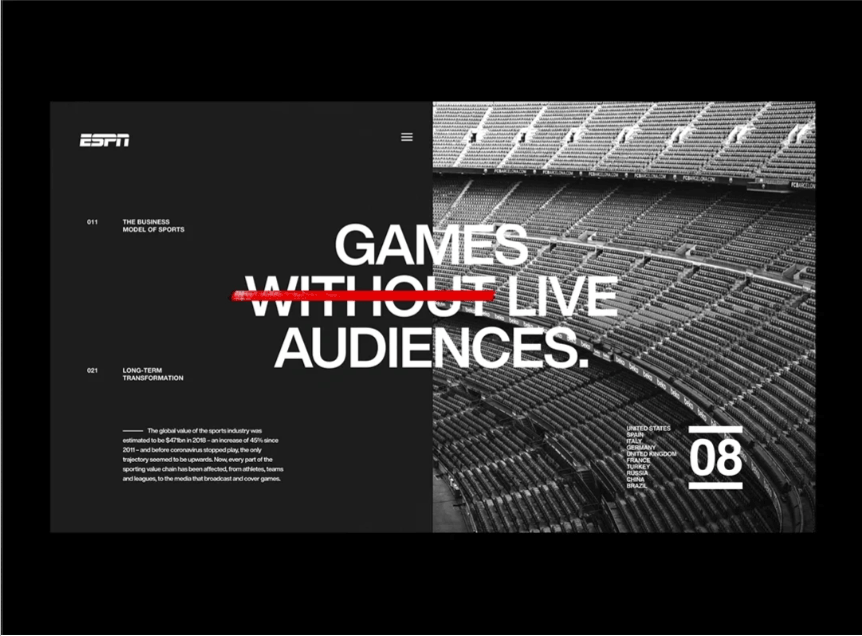
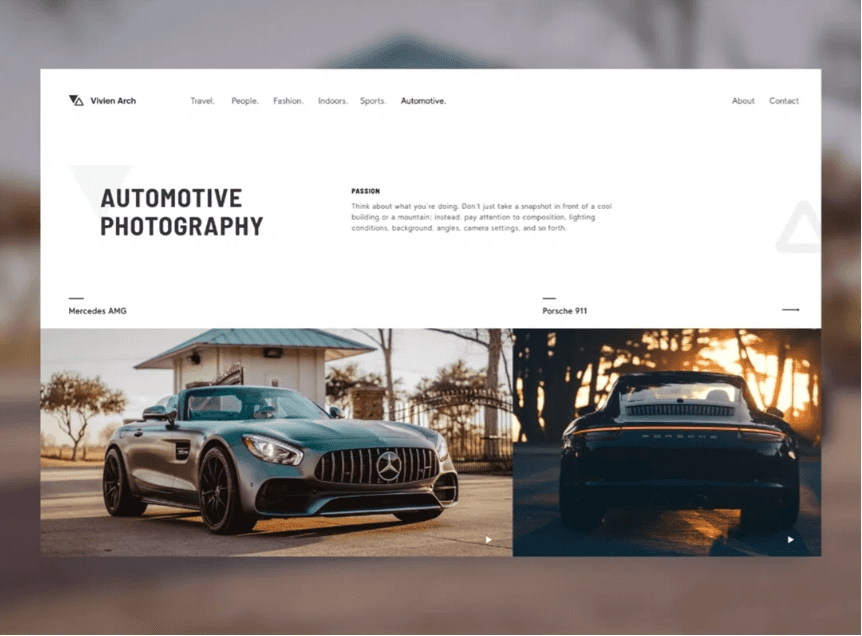
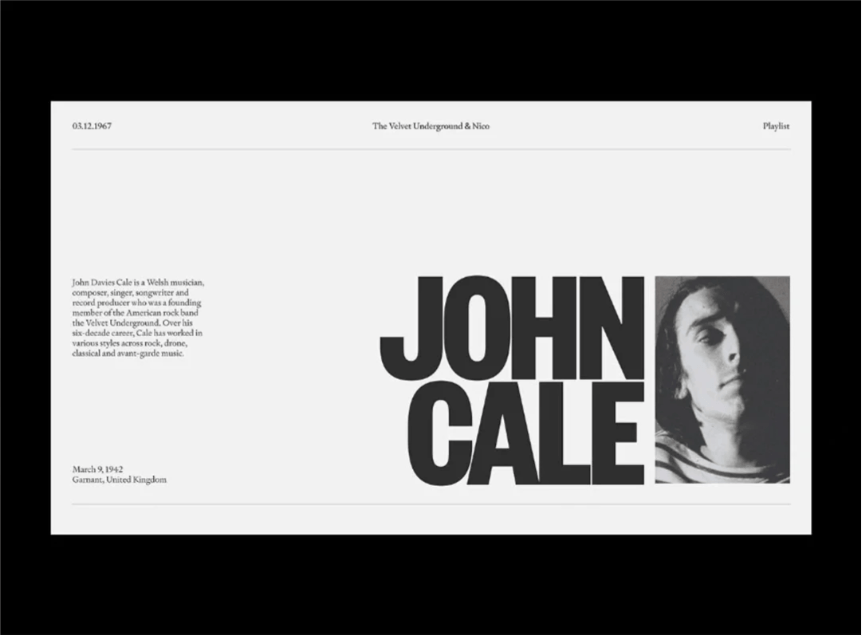
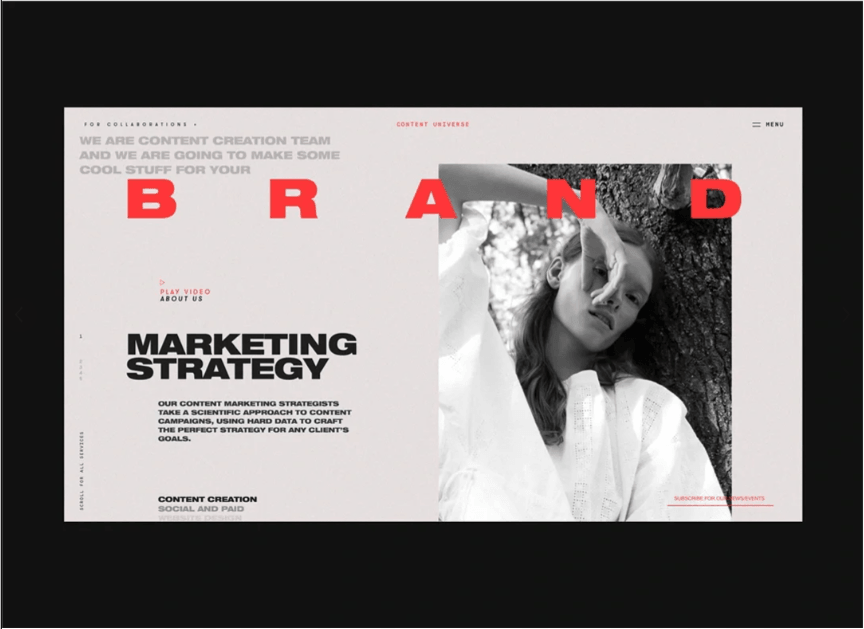
通过对一些成功案例的分析,我们可以发现,高级感的排版设计往往具有以下特点:清晰的信息层次、优雅的色彩搭配、创新的布局方式以及对细节的极致追求。这些设计元素共同作用,打造出一个既美观又实用的网页。
7.未来展望:
随着技术的发展和用户需求的变化,网页设计将持续进化。未来的网页设计将更加注重个性化和智能化,同时,也将更加重视数据的分析和利用,以提供更加精准和个性化的用户体验。
1.视觉层次感:通过巧妙的色彩搭配和元素布局,网页设计呈现出丰富的视觉层次感。使用渐变色、阴影效果和透明度调整,为用户带来深邃而不失轻盈的视觉体验。
2.字体与排版:精选的字体和排版方式是传达品牌个性的关键。高级感的网页设计采用清晰、易读的字体,同时通过调整字间距、行间距和段落布局,确保信息传达的清晰性和美观性。
3.响应式布局:网页设计采用响应式布局技术,确保在不同设备和屏幕尺寸上都能提供一致的用户体验。无论是桌面、平板还是手机,用户都能享受到同样流畅的浏览体验。
4.动态效果:适当的动态效果能够增加网页的吸引力,但过度使用则可能分散用户的注意力。本案例中的动态效果设计恰到好处,既展现了网页的活力,又保持了整体的高级感。
5.图像与视频:高质量的图像和视频是提升网页视觉效果的重要元素。通过精心挑选和优化的图像与视频内容,网页设计能够更好地传达品牌故事和信息。
6.交互设计:用户与网页的互动是提升用户体验的关键。本案例中的交互设计简洁而直观,用户可以轻松地通过点击、滑动等操作与网页进行互动,获取所需信息。