高质量视觉交互平面网页UI设计
1.市场趋势:
随着互联网技术的飞速发展,用户对网页的期待不再仅限于功能性,更追求视觉上的享受和操作上的便捷。高质量的网页设计能够满足这些需求,提升用户满意度,增强品牌忠诚度。
2.设计理念:
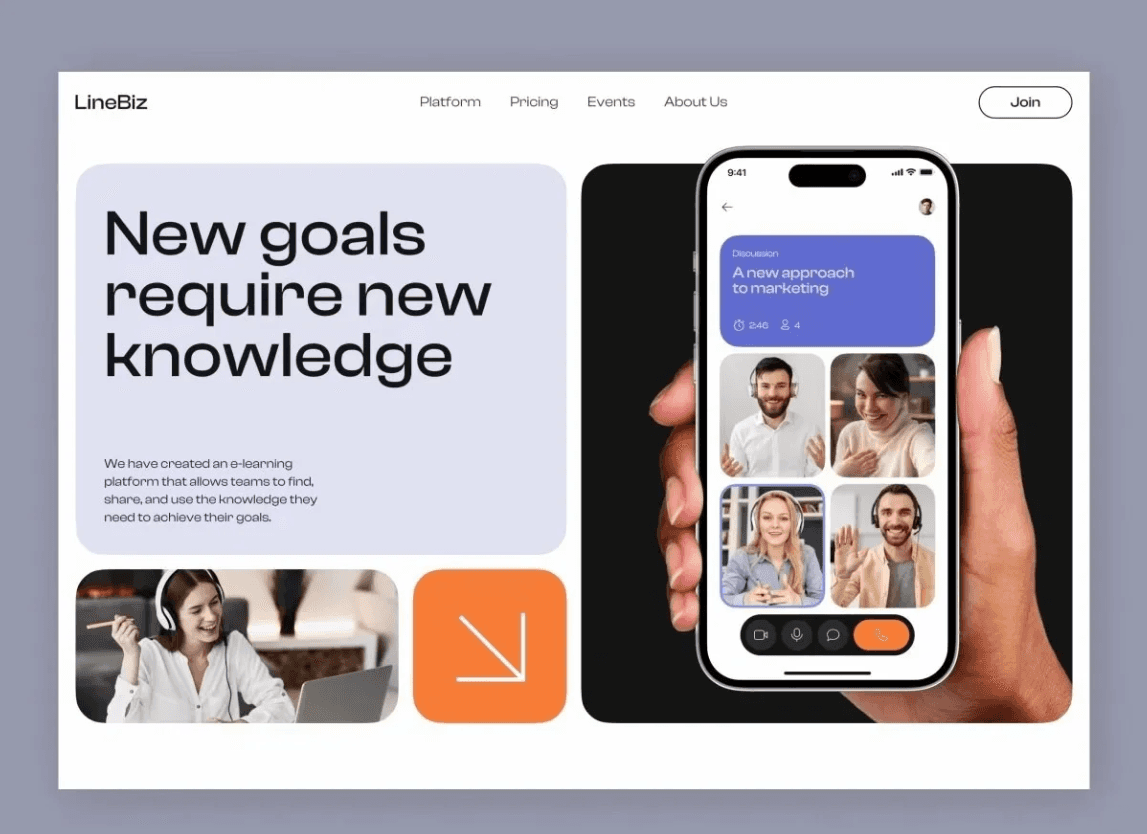
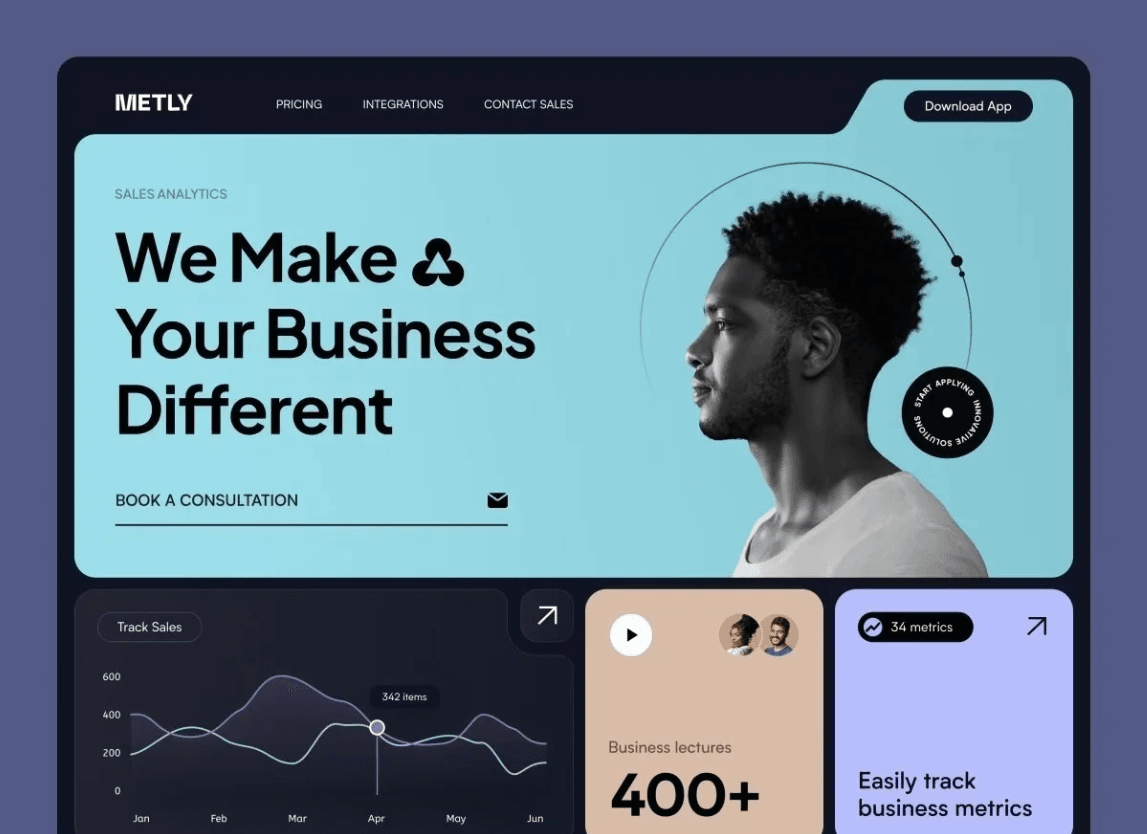
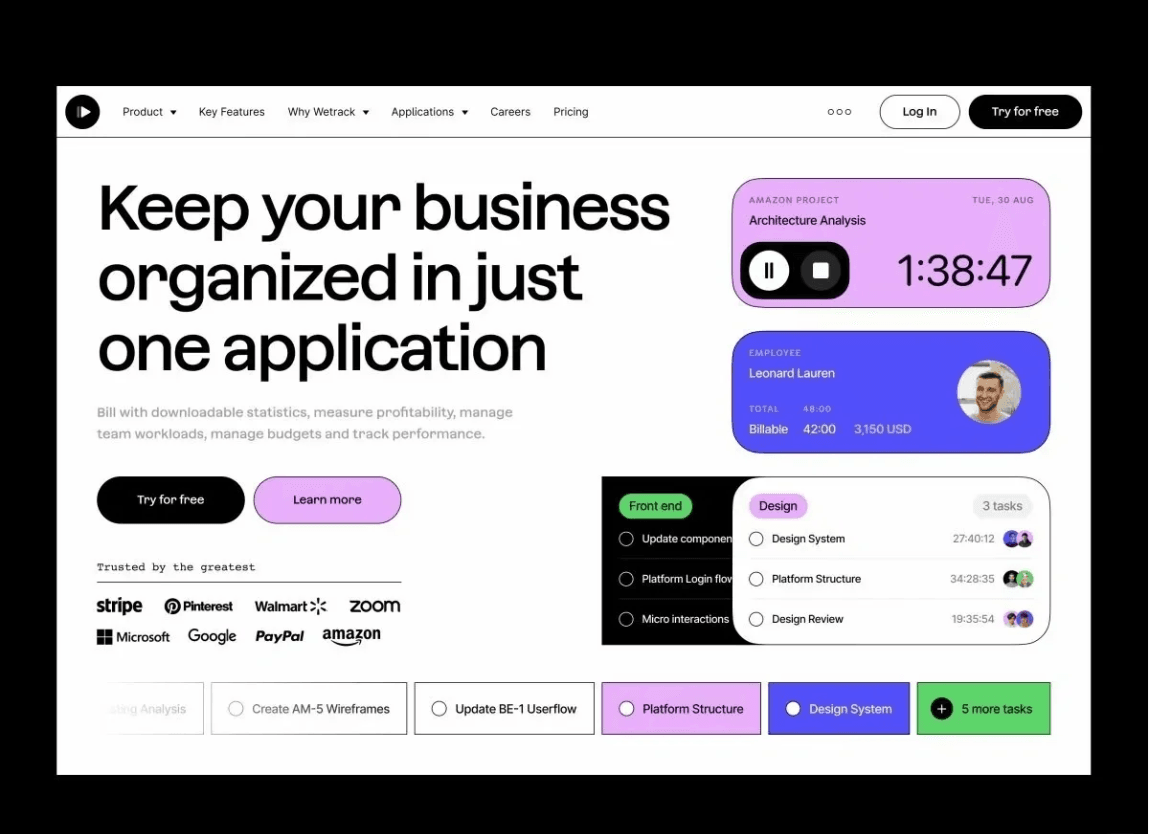
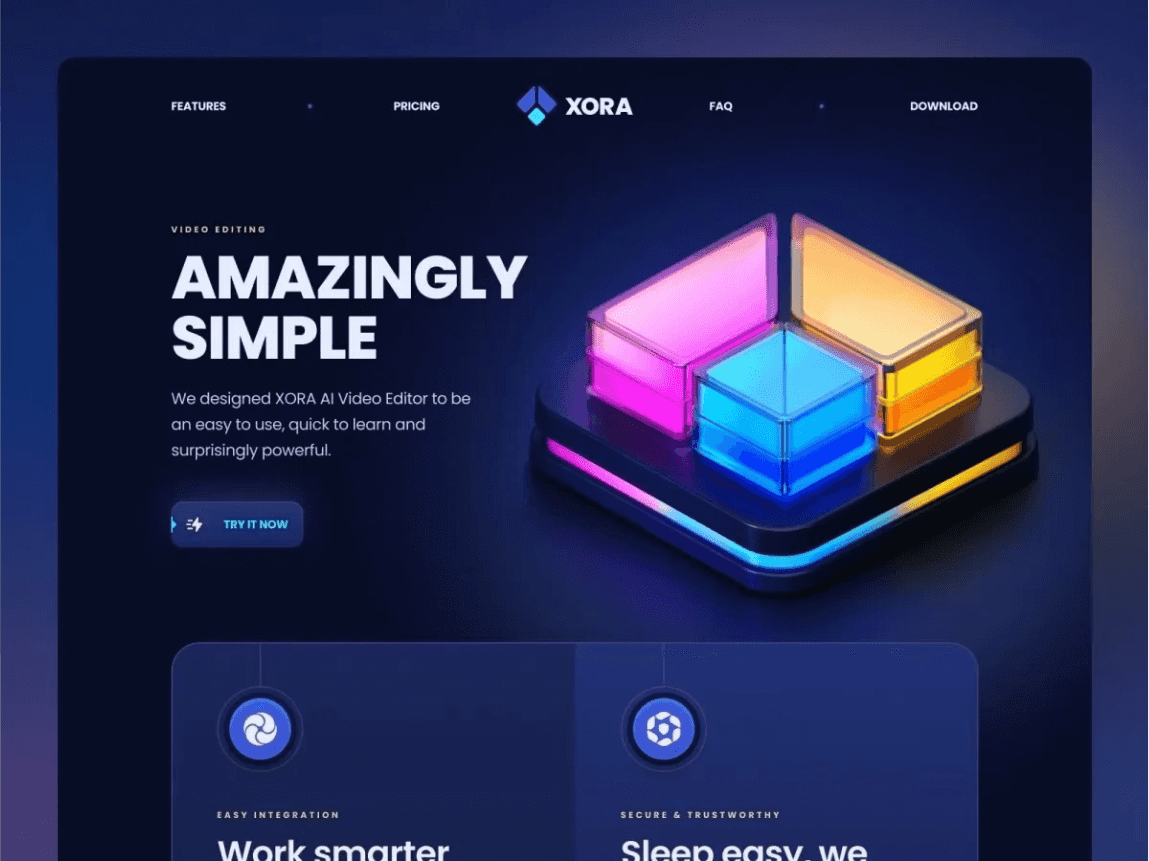
本案例的设计哲学是“简约而不简单”。通过简化设计元素,去除多余装饰,强调内容的呈现和视觉的焦点,同时在细节上追求极致,确保每一个像素都服务于整体的美感和功能。
3.用户研究:
在设计之初,进行了深入的用户研究,包括用户行为分析、需求调研和反馈收集。这些研究帮助设计师理解目标用户群体,为他们提供个性化的浏览体验。
4.视觉元素:
高质量的视觉元素是本案例的核心。设计师精心挑选色彩、字体、图像和图标,确保它们不仅美观,而且能够传达品牌信息和提升用户体验。
5.交互设计:
交互设计是提升用户参与度的关键。本案例中的网页设计注重交互的直观性和反馈的即时性,使用户在使用过程中感到自然和愉悦。
6.技术实现:
利用最新的前端开发技术,如HTML5、CSS3和JavaScript框架,本案例的网页设计实现了响应式布局、动态效果和流畅的动画,确保在各种设备和浏览器上都能提供一致的体验。
7.品牌一致性:
网页设计不仅要美观和实用,还要反映品牌的核心价值观和形象。本案例的设计在视觉风格和交互方式上与品牌保持一致,加强了品牌识别度。
8.可访问性:
考虑到不同用户的需求,本案例的网页设计遵循了可访问性原则,确保所有用户,包括残障人士,都能无障碍地访问和使用网页。
9.维护与更新:
高质量的网页设计也意味着易于维护和更新。本案例的设计考虑到了未来的内容扩展和技术迭代,确保网页能够适应不断变化的需求。
10.案例成果:
通过本案例的设计实施,网页不仅在视觉上达到了高质量标准,在用户交互上也实现了流畅和直观,最终提升了用户满意度,增强了品牌的市场竞争力。
1.视觉美学:设计采用了现代平面美学原则,通过色彩的巧妙搭配和图形元素的精心选择,创造出视觉上的和谐与平衡。高对比度和清晰的层次结构,使得网页在视觉上既吸引人又不失专业感。
2.响应式布局:网页设计采用了先进的响应式技术,确保在各种屏幕尺寸和设备上都能提供一致的用户体验。无论是桌面、平板还是手机,用户都能享受到最优的视觉和交互效果。
3.用户中心的交互设计:交互设计以用户为中心,通过直观的导航、清晰的按钮和流畅的动画,引导用户自然地完成各项操作。同时,设计考虑了用户的使用习惯,提供了便捷的操作路径。
4.创新的动态效果:动态效果的加入,不仅增加了网页的活力,还提升了用户的参与感。例如,平滑的滚动效果、微妙的过渡动画和交互式的元素响应,都让用户在使用过程中感受到网页的生命力。
5.优化的加载速度:网页设计注重性能优化,通过压缩图像、优化代码和使用缓存技术,确保了网页的快速加载。快速响应的设计减少了用户的等待时间,提高了满意度。
6.可访问性考虑:设计考虑到了不同用户群体的需求,包括视觉障碍者。通过提供文字描述、键盘导航和屏幕阅读器支持,确保了网页的可访问性。