全栈物流管理系统优化
客户名称:快运小物流公司 行业:物流与运输 公司规模:小型企业 背景:快运小物流公司专注于提供地方货物运输服务。随着业务增长,现有系统无法满足日益增加的订单和管理需求
项目背景
客户是**“速达物流有限公司”**,一家成长中的中小型物流公司,主要提供区域内的货物运输和配送服务。随着业务的快速扩展,客户面临以下挑战:
订单处理效率低下
客户的现有系统无法高效处理大量订单,导致订单延迟和错误频发。手动输入和管理订单的信息增加了操作错误的风险。
库存管理不准确
当前的库存管理系统无法实时更新库存水平,导致库存数据不准确,影响库存补充和管理决策。
配送跟踪不够透明
配送状态和预计到达时间缺乏实时更新,客户和管理层难以追踪货物的位置,影响业务运营。
数据分析和报表不足
现有系统缺乏有效的数据分析和报表功能,无法提供有用的业务洞察和运营报告,影响了战略决策。
为了应对这些挑战,客户希望开发一个全新的物流管理系统,实现自动化处理、实时数据更新和全面的数据分析。系统需要支持订单管理、库存跟踪、配送监控和报表生成,以提高整体运营效率。
项目目标
提升订单处理效率
通过自动化和优化订单处理流程,减少人工操作,提高处理速度和准确性。
实现实时库存管理
提供准确的库存数据,自动更新库存水平,支持库存管理和补货决策。
提供实时配送跟踪
实现实时配送状态更新,提供预计到达时间和配送进度,提升客户体验和业务透明度。
加强数据分析和报表功能
生成全面的业务报表,分析订单和库存数据,支持业务决策和策略调整。
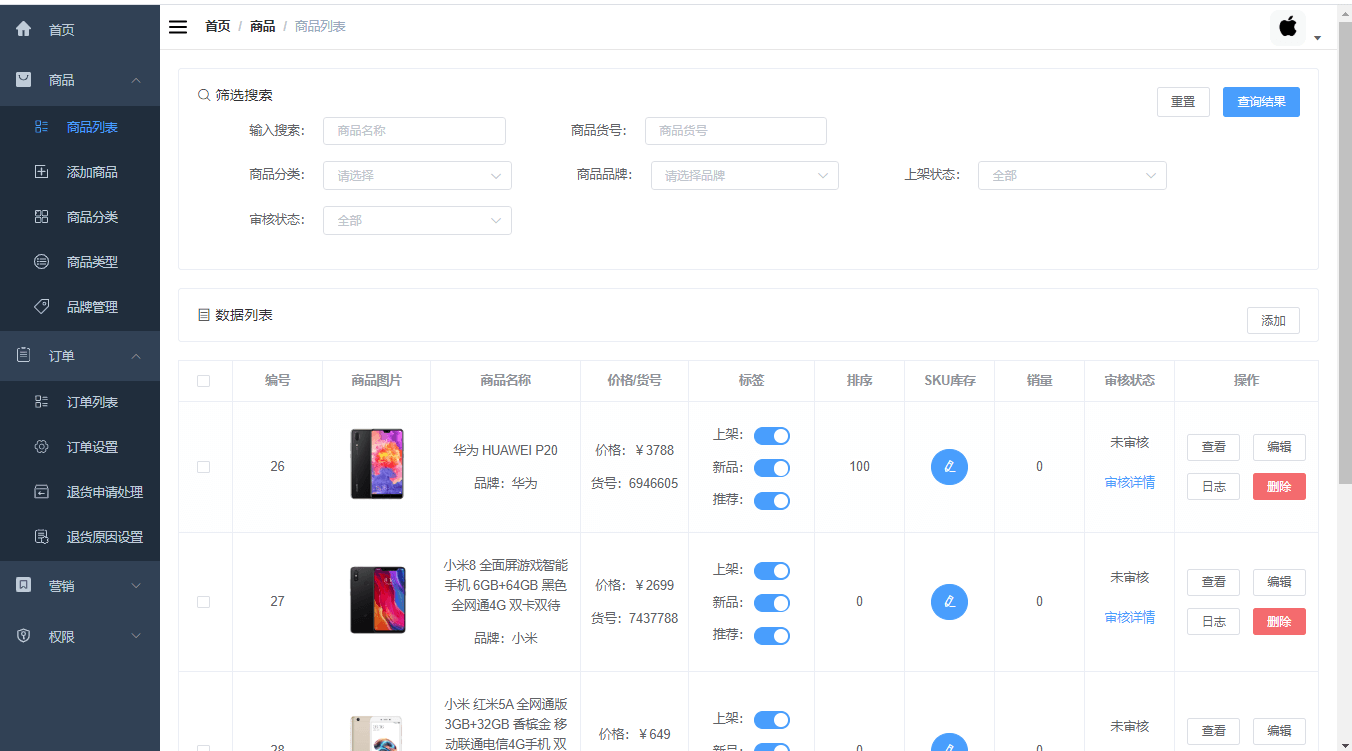
1. 全面自动化的订单处理系统
亮点:通过自动化订单录入和处理流程,系统减少了人工操作和输入错误,显著提高了订单处理效率和准确性。
技术:使用React构建直观的用户界面,Node.js和Express实现后端逻辑,MongoDB存储订单数据。
2. 实时库存管理和跟踪
亮点:系统提供实时库存更新和自动补货功能,确保库存数据准确,并支持快速决策和管理。
技术:RESTful API用于数据传输和更新,PostgreSQL管理库存数据。
3. 实时配送跟踪和状态更新
亮点:集成第三方地图和位置服务,提供实时的配送状态和预计到达时间,提高了客户对配送进度的可见性。
技术:前端使用Vue.js进行动态更新,集成地图API进行位置跟踪。
4. 高度可定制的报表和数据分析
亮点:系统能够生成定制化的业务报表和数据分析,帮助客户深入了解运营情况,支持数据驱动的决策。
技术:D3.js用于数据可视化,后台生成和导出Excel报表。
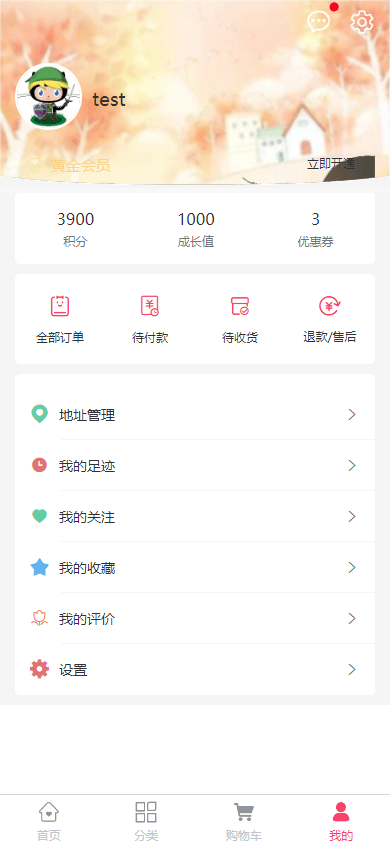
5. 用户友好的界面和体验
亮点:提供清晰、易用的用户界面,优化了操作流程和用户体验,确保系统对各种用户角色都友好。
技术:前端界面设计注重用户体验和响应速度。